1. var bob = new Person();
2. bob.sayHello();
3. bob.wave();
##################################################################################################################
Building a Serverless CMS on Azure
How I deployed a fully serverless Netlify CMS solution to Azure
##################################################################################################################
4. var cup = new Coffee();
5. bob.drink(cup);
6. var cupTwo = new Coffee();
Update
I’ve released the source code for this on GitHub here and, very excitingly, I’ve had this code linked to by the official Netlify CMS documentation here. That’s my first ‘contribution’ to a major Open Source project!
Serverless is often written about in connection with building the backend of web or mobile applications. But probably the most common reason businesses need techies is to build their standard business website. This usually has limited features or functionality compared to a mobile app and is content-focused - i.e. it has a lot of text and pictures and not a lot of interactivity. It’s all designed to inform users about the business, and perhaps drive them towards getting in touch via email etc.
For small businesses this is usually their biggest and first foray into ‘proper’ technology, and it can be both confusing and ruinously expensive. I wondered, could serverless help them too?
This interest has led me to build a few content-driven websites, including one for a friend, bradleybull.com. I used this website as a chance to learn even more, and deploy my first ever serverless CMS (Content Management System).
What is a CMS and why would I want one? A CMS allows users to create content on a website without writing code. This is often characterized as non-technical users, but actually it’s useful for technical users too. It will offer a friendly user interface, with simple ways of setting headers, bold, italics etc as well as uploading photos. I write my own articles using a CMS rather than coding them myself because I find it much easier to write
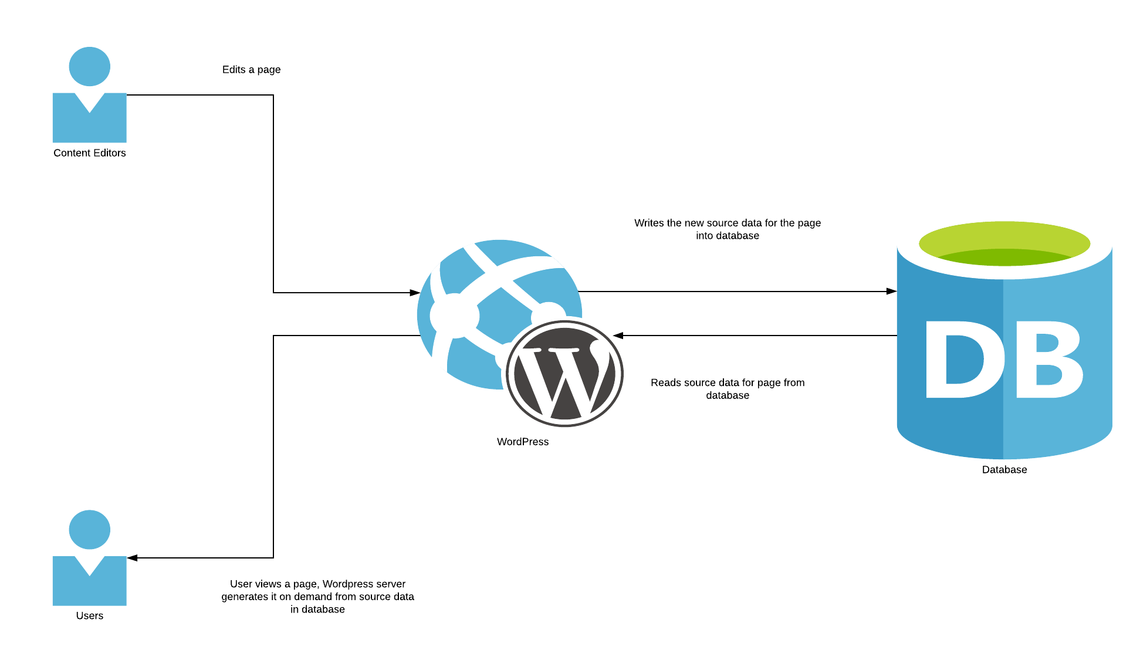
The CMS used in this case is Netlify CMS. This is an Open Source, Static CMS. What does this mean? A conventional CMS operates something like this:

- Cost. Running a server all the time, and a database, is expensive compared to our serverless pay-for-what-you-use
- Content Syncing. When your developers are trying to add features to the website, your content authors are still writing extra content into production. Trying to get that content back for developers to test with is hard, and the chance of things going wrong is high.
- Security. CMS’s like Wordpress are a well known source of security issues, and this is in part due to the content editing being done in the same context as the production application (as well as extensibility through plugins and the underlying platform not being managed and therefore getting out of date with security updates)
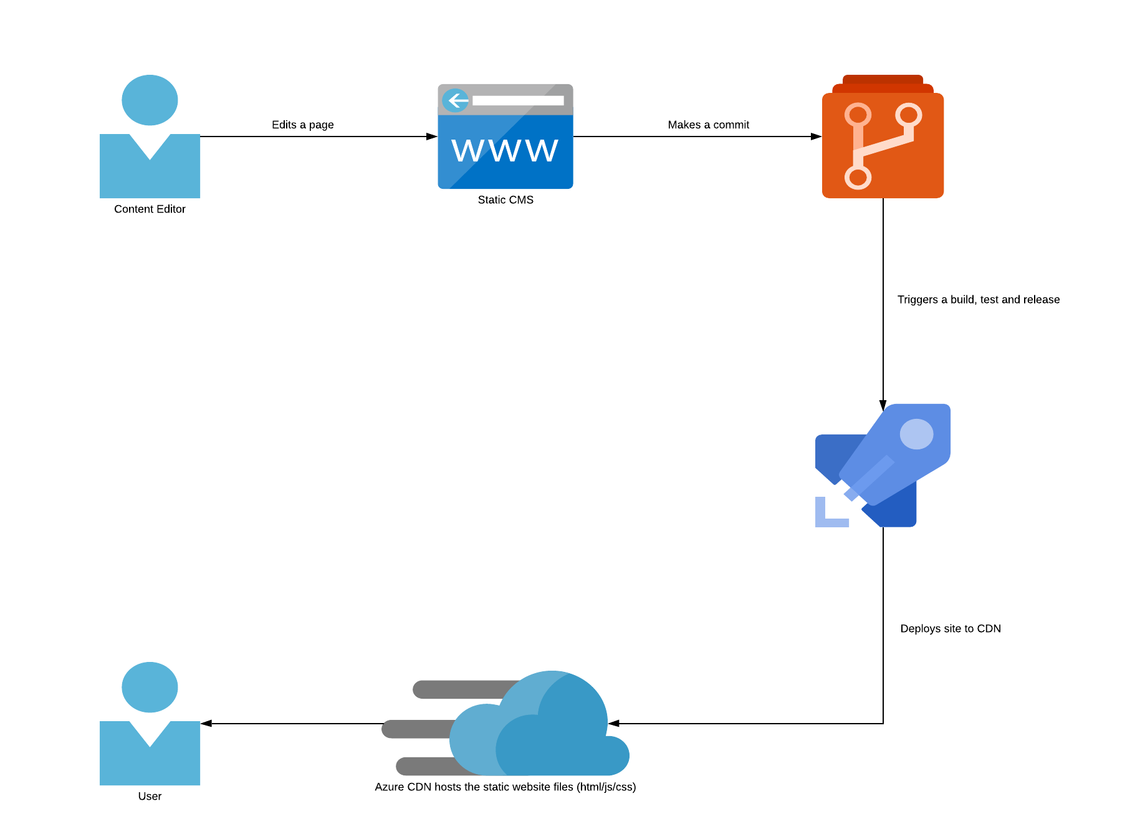
Static CMS’s take a different approach. Instead, all of their content lives with the code and they instead offer a nice user interface over GitHub for your content editors. This means that when your content editor adds a new paragraph of text, they make a commit to master and this goes through your automated build, test and deploy pipeline, like this:

This means there is no need for a server to run all of the time, the content is constantly in sync with developers and the security angle is better (although not foolproof as ever). The downsides are there too - generally it will be slower to see changes in your website as it needs to rebuild every time (mitigatable to some degree with build caching etc) and static CMS’s are new technology so the formidable list of plugins etc available on other platforms just isn’t there yet.
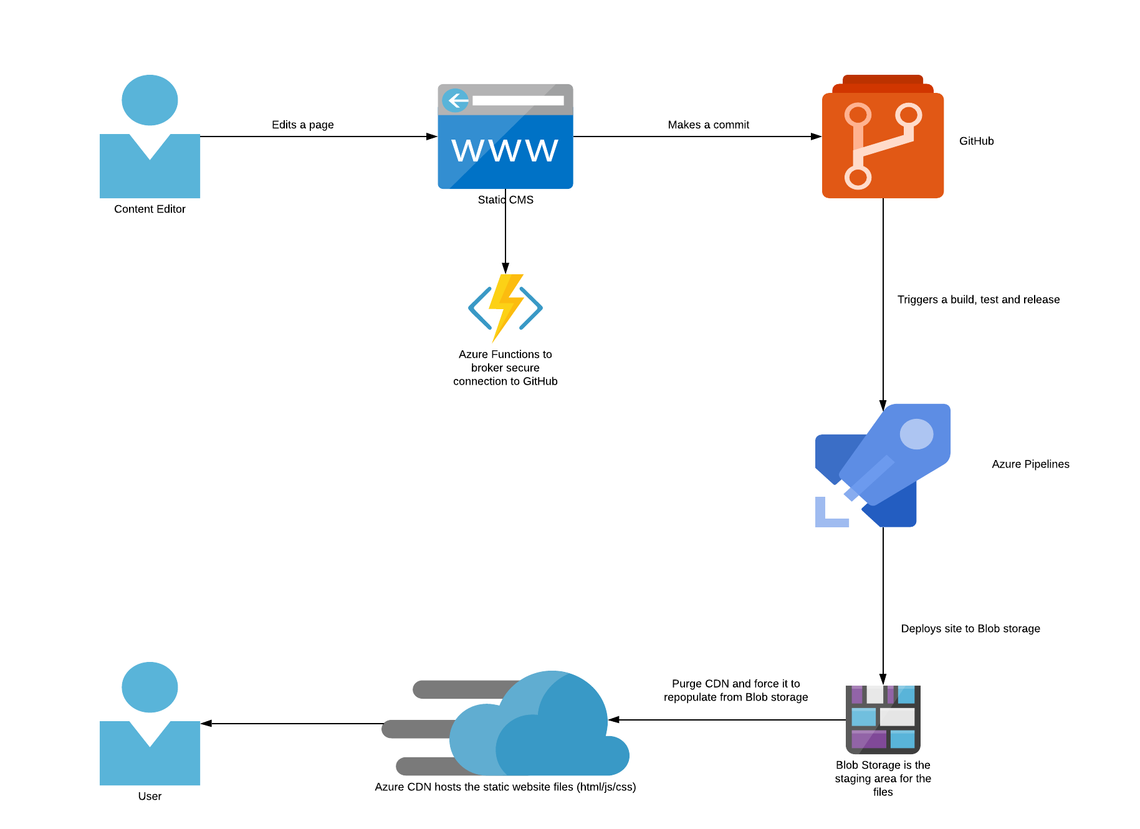
There are some particular extras required to get this to work on Azure - and indeed to get it to work on any platform. So for Netlify CMS to authenticate with GitHub it uses OAuth2 - and the particular version of authentication it uses demands a server-side element to complete the authentication. You can use anything for this, but I certainly wasn’t going to use a long-lived server burning cash all day - so instead I built an Azure Function which just spins up for when it’s handling the authorization and then shuts down again. Also Azure CDN needs to source its files from a storage account so you deploy to the storage account first, and then purge the CDN to make it go and pick up the new files.
The full architecture looks like this:

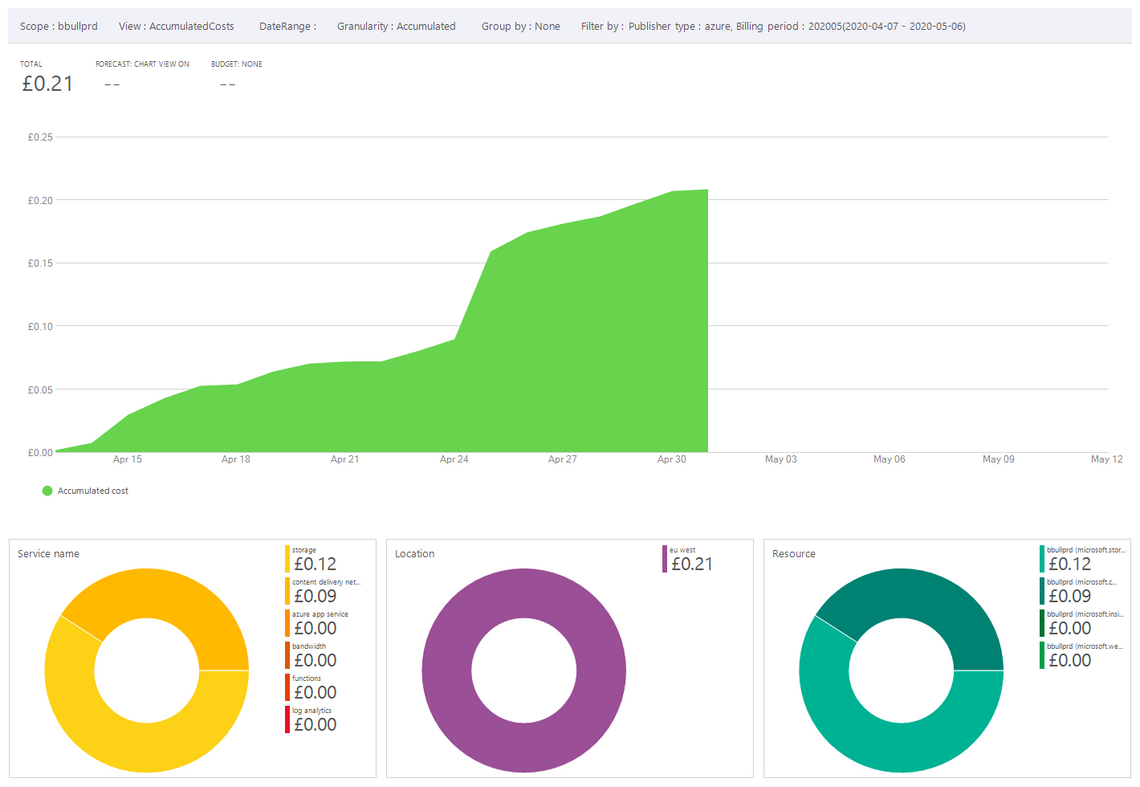
The advantages of this approach are many fold but the one I’d highlight again and again is cost combined with scalability. Running a wordpress instance is cheap, but even the starter pack on a very popular hosted wordpress company, wpengine, is £20 a month - and that’s for a very small amount of traffic. It’s not unusual to get bumped up to these companies mid-tier (loss-leader strategy) which for wpengine is £75 a month!
For comparison, bradleybull.com has cost £0.21 pence over the building phase and will scale to a virtually limitless amount of users without any changes to architecture or billing - if anything the pricing for Azure CDN gets cheaper per-visit as the scale goes up. Bear in mind that before the price of this solution would get to £75 a month, you would have been forced to upgrade to a more expensive monthly rate if you were on Wordpress. So not only is it cheaper at the small scale, but at the large scale too.

This all currently requires the expertise of a developer to set up - which is a downside compared to site builders such as Weebly or GoDaddy. But its flexibility and scalability is immense and with a bit of User Experience work to make each part of the process easy and simple this approach could be a real game-changer, particularly for small businesses.
© 2022 - Built by Daniel Bass